| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 |
- 장고웹
- 자바스크립트날짜
- PostgreSQL
- 파이썬
- 자바스크립트수학
- 장고프로젝트
- Android
- 자바스크립트forinforof차이
- vue프로젝트
- sqlite
- vue환경세팅
- 큐개념
- 개발
- cmd명령어
- forof문
- 자바스크립트날짜형식
- 안드로이드
- 자바스크립트날짜get
- 사례관리
- 청소년복지론
- Python
- 장고
- javaScriptError
- 스택과큐의차이점
- vue환경설정
- 장고웹프로젝트
- R데이터분석
- 자바스크립트for문
- 오류종류
- 스택개념
- Today
- Total
지금도 개발중
IT 개발구조 총정리 - 프론트엔드와 백엔드 본문
IT 개발자로 일한지 고작 3년. 프론트엔드, 백엔드 등 이것 저것 건드려는 보았지만 막상 그 구조에 대해 설명하라고 하면 명확하게 알고 있지 않은 것이 현실인듯 해요. 항상 언젠가는 큰 틀을 총정리해서 나름 꼼꼼하게 기억해둬야지 생각만 했지. 막상 시도해보려고 하면 어느 것부터 시작해야할지 막막하더라고요. 이번 글은 제 나름대로 프론트엔드(Front-end)와 백엔드(Back-end)를 나누어서 프로그래밍언어, DB, 프레임워크 등 어떤 것들이 있는지에 대해 정리를 해보시는 시간을 갖도록 하겠습니다!

https://github.com/kamranahmedse/developer-roadmap

출처 : ⓒ designquote
1. 프론트엔드(Front-end)
프론트엔드란, 사용자(User)가 사이트를 이용할 때 보이는 부분을 개발한 영역으로 큰 분류로 말하면 HTML, CSS, Javascript가 있습니다.이 3가지만 딱 공부할 수 있는 범위가 제한되어 있으면 좋겠지만 이 안에는 더 세부적인 영역으로 나누어집니다.

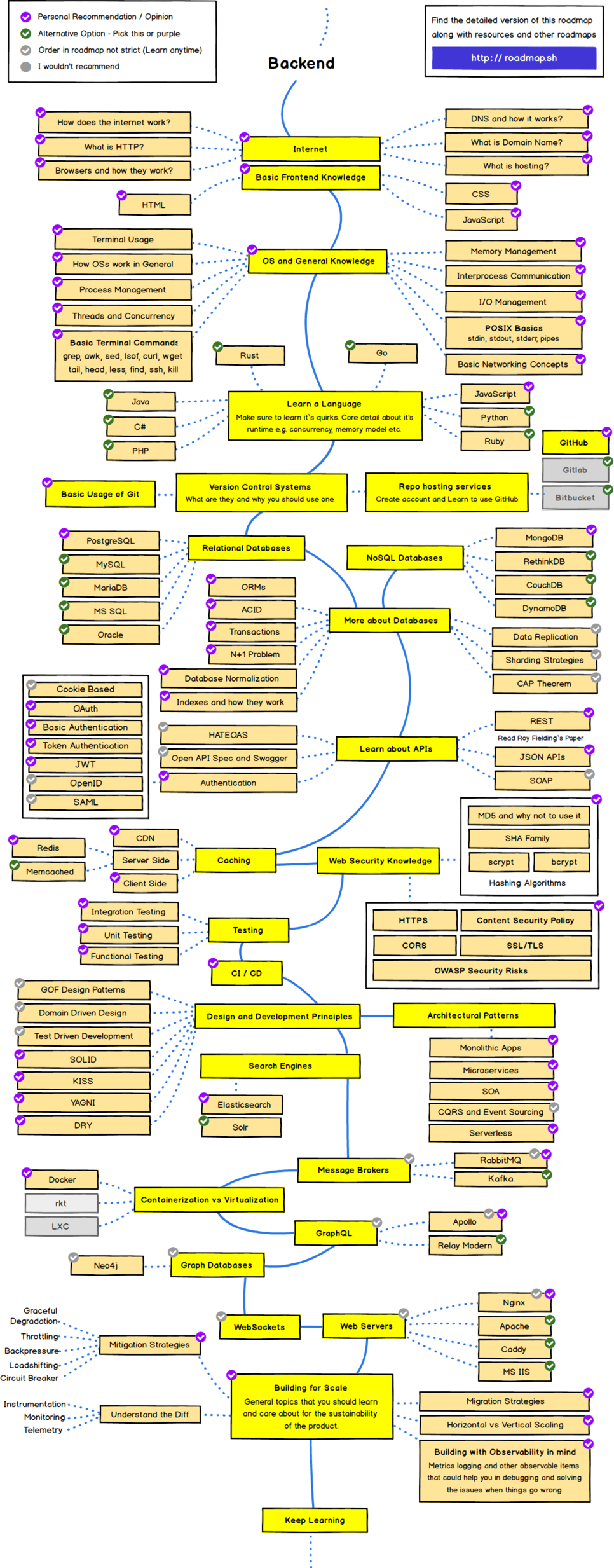
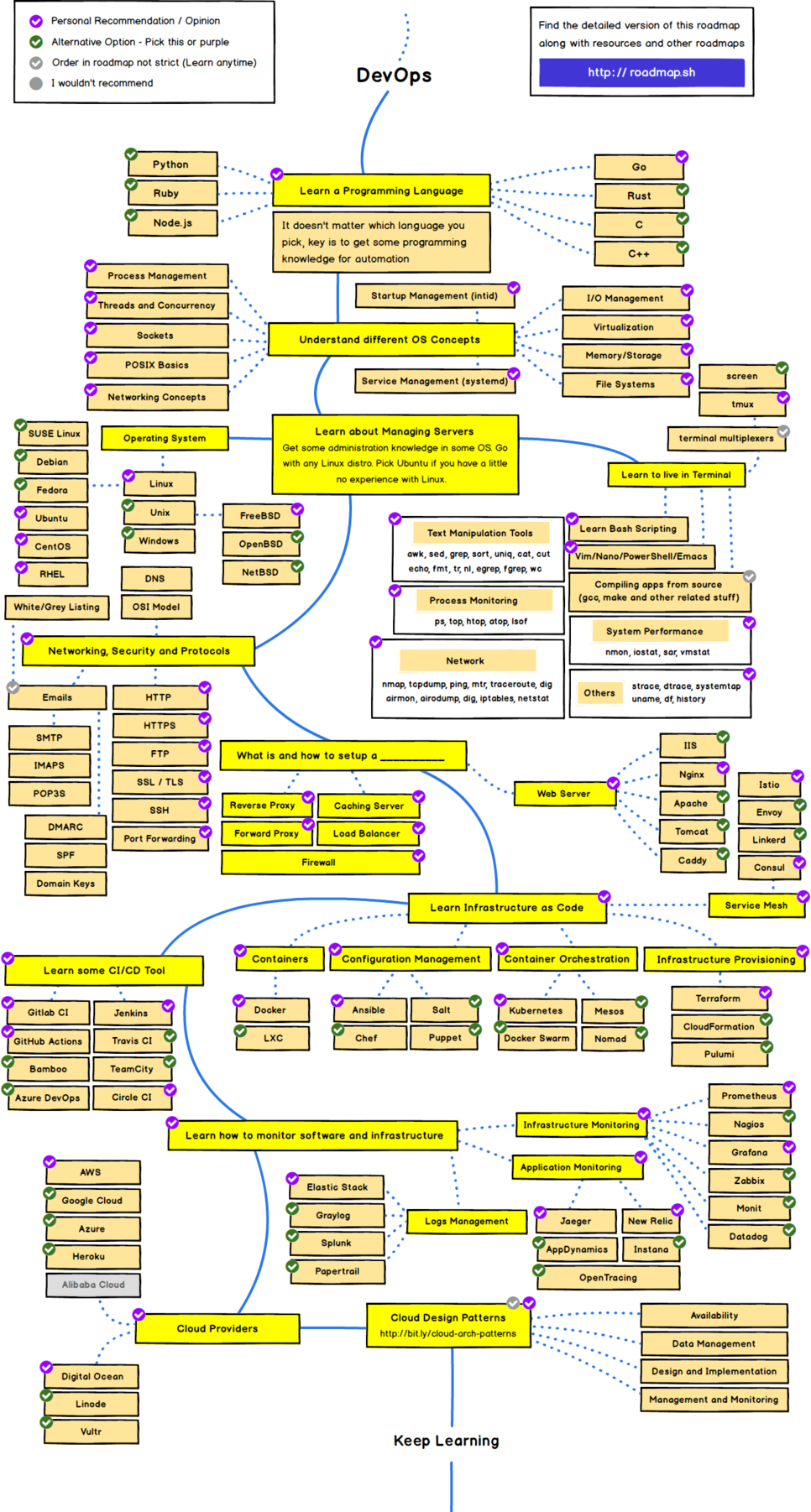
https://github.com/kamranahmedse/developer-roadmap
위의 로드맵은 GitHub에서 가져온 developer-roadmap입니다. 전반적인 프론트엔드의 흐름에 대해 알 수 있을 것 같아서 같이 첨부해놓았습니다. 단 너무 광범위한 모습으로 보여주고 있어 몇몇 부분을 나누어서 공부해보도록 합시다!

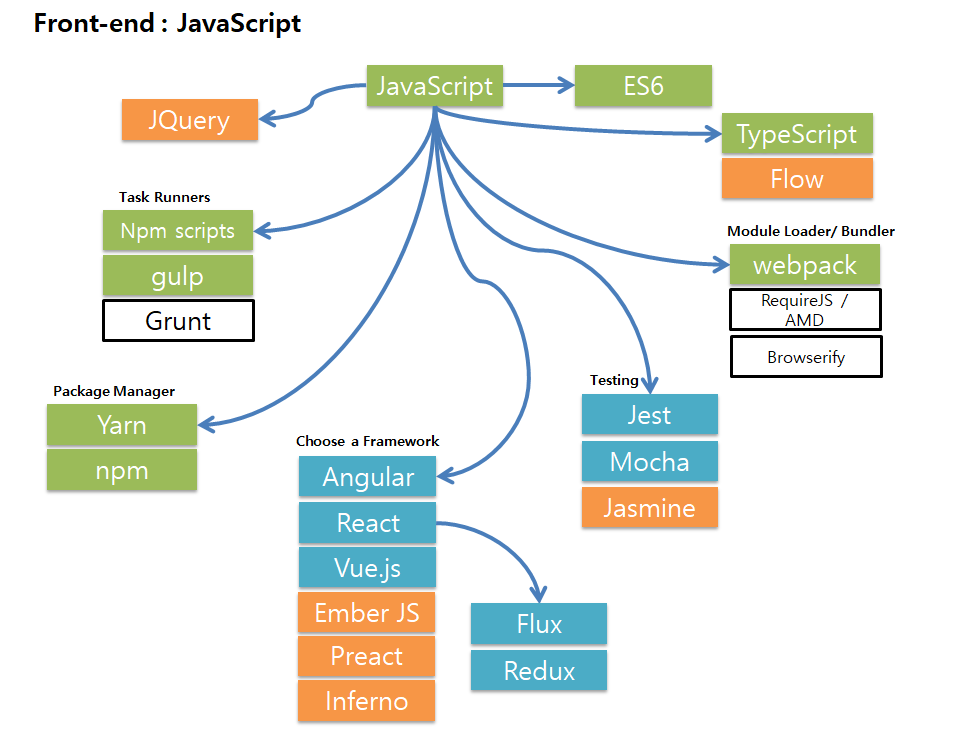
위의 사진은 로드맵을 가져온 곳에서 옛날에 정리한 내용을 토대로 재구성한 로드맵입니다. 그냥 전반적인 프론트엔드의 구성이 어떠한지 참고용으로 확인해주시면 감사하겠습니다.
* 해당 사진을 보면 초록, 주황, 파랑 등 색깔이 입혀져있는데
초록 : Personal Recommendation / Opinion (개인적으로 추천)
주황 : Possibilities
파랑 : Pick any!

모든 내용을 다 정리하기에는 글이 너무 길어질 것 같아 Personal Recommendation 부분만 정리해보도록 하겠습니다.
우선 JavaScript란 객체 기반의 스크립트 프로그래밍 언어로, 이 언어는 웹 브라우저 내에 주로 사용하고 있으며, 다른 응용 프로그램의 내장 객체에도 접근할 수 있는 기능을 가지고 있습니다.
1. Task Runners란 한마디로 빌드 자동화 도구입니다. 미니화, 컴파일, 유닛 테스트, 보풀링 등과 같은 반복적인 작업을 수행할 때 해야할 일이 많으면 많을수록 대기 시간이 길어지게 됩니다. 하지만 만약 우리가 GruntFile을 통해 구성한 후 Task Runner를 사용하면 큰 노력없이 작업을 수월하게 할 수 있습니다.
- 우리의 소스코드는 가독성을 높이기 위해 불필요한 공백과 기나긴 변수명을 사용하고 있습니다. 따라서 공백을 줄이고, 변수명을 난독화하는 작업
- HTTP 1.1은 기본적으로 Connection 당 하나의 요청을 처리하도록 설계되어있습니다. 그래서 동시전송이 불가능하고 요청과 응답이 순차적으로 이루어지게 되어있는데 이러한 점은 다수의 리소스를 처리할 때 대기시간을 길게 만듭니다. 그렇기에 이러한 다수의 스크립트 파일을 하나로 합쳐주는 작업도 필요.
2. Module Loader / Bundler
Task Runner와 Module Bundler의 차이에 대해 공부하자면, Task Runner의 concat은 단순히 소스 코드 자체만을 합치지만 Module Bundler는 모듈 간의 관계를 전부 파악해서 단일모듈로 bunding해줍니다.
- Code Splitting
- Tree Shaking 필요없는 코드 삭제하기
- Data URL로 리소스 표현하기
| Front-End | Function | Deeper | Content |
| JavaScript | ES6 | ECMA Script 6의 약자. ECMA 인터네셔널에서 정의한 ECMA-262 기술규격을 기준으로 정의된 범용 스크립트 언어. 자바스크립트를 표준화 하기 위해 만들어졌고, 액션스크립트와 J스크립트 등 다른 구현체도 포함하고 있다. |
|
| TypeScript | 타입스크립트는 자바스크립트의 슈퍼셋인 오픈소스 프로그래밍언어. 타입스크립트는 자바스크립트 엔진을 사용하면서 커다란 어플리케이션을 개발할 수 있게 설계된 언어. |
||
| Task Ruuners (빌드 자동화 도구) |
npm scripts | 반복 작업을 자동화하기 위해 사용하는 스크립트. 프로젝트를 구축하고 CSS 및 JavaScript 파일을 최소화하기 위해 사용합니다. 또한 임시 파일 및 폴더 등의 삭제에도 사용합니다. 이 작업을 수행하는 방법은 bash/batch 스크립트를 쓰거나 Gulp 또는 Grunt와 같은 Task Runner를 사용할 수 있지만 많은 사람들이 단순함과 다재다능함을 위해 npm scripts를 사용합니다. |
|
| gulp | JavaScript 기반으로 동작하며 JavaScript 런타임 환경인 Node.js를 사용하는 작업 주자. 스트림(stram)을 기반으로 하는 빌드 시스템. 스트림을 이용해 데이터를 읽고 출력하며 작업들을 메모리에서 처리한다. 요청 후 한번에 결과를 받는 것이 아니라 중간중간 전달받아 작업을 하기 때문에 작업속도가 비교적 빠른 편. |
||
| Module Loader / Bundler | webpack | 오픈 소스 자바스크립트 모듈번들러. 주로 자바스크립트를 위한 모듈 번들러이지만 호환 플러그인을 포함하는 경우 HTML, CSS 심지어 이미지와 같은 프론트엔드 자산들을 변환할 수 있다. * webpack 설치에는 Node.js 요구 |
|
| Package Manager | Yarn | Yarn은 npm의 일부 단점을 해결하기 위해 FaceBook에 의해 개발되었다. Yarn은 npm 레스트리의 모듈에 의존하기 때문에 npm을 기술적으로 대체하는 것은 아니다. Yarn을 여전히 동일한 npm 구조에 의존하는 새로운 설치기라고 생각하면 편하다. 레지스트리 자체는 바뀌지 않았지만 설치방법은 다르다. Yarn은 npm과 동일한 패키지에 액세스할 수 있으며 npm에서 Yarn을 이동할 때 워크플로우를 변경할 필요가 없다. | |
| npm | JavaScript 노드 패키지 관리자의 약자. Node.js 런타임 환경에서 패키지를 관리하는 기본방법이다. npm레지스트리로 알려진 공용 및 프리미엄 패키지로 구성된 데이터베이스와 명령줄 클라이언트에 의존한다. 사용자는 클라이언트를 통해 레스트리에 액세스하고 npm 웹 사이트를 통해 제공되는 많은 패키지를 찾아 볼 수 있다. | ||
Yarn과 npm의 비교를 알고 싶다면, https://www.keycdn.com/blog/npm-vs-yarn
Task Runners와 Module Loader/Bundler를 더 배우고 싶다면, https://perfectacle.github.io/2017/08/08/js-how-to-learn/#2-Task-Runner%EB%A5%BC-%EB%B0%B0%EC%9A%B0%EC%9E%90

CSS는 단순히 말하면 HTML을 묘사하기 위해서 사용하는 방법입니다. CSS의 구조에는 우리가 일반적으로 많이 들었던 Responsive Web(반응형 웹)과 Bootstrap(부트스트랩) 등이 보이네요.
| Front-End | Deeper | Content |
| CSS | Responsive web | 디스플레이 종류에 따라 화면의 크기가 자동으로 최적화되도록 조절하는 웹페이지. |
| Bootstrap | 웹 사이트나 웹 응용 프로그램을 작성하기 위해 사용하는 무료 소프트웨어 도구 모음이다. 부트스트랩은 동적인 웹 사이트 및 웹 응용 개발을 위한 프론트엔드 프레임워크로, 입력 창, 버튼, 네비게이션 및 기타 구성물, 각종 레이아웃 등을 HTML 및 CSS 기반의 디자인 템플릿으로 제공하며 추가적인 자바스크립트 확장들도 포함한다. |
|
| Sass | Sass는 성숙하고 안정적이며 강력한 프로급 CSS 확장 언어. Sass는 CSS 전처리기로, 일반 CSS에 변수, 중첩된 규칙과 같은 특수 기능을 추가한다. 목표는 코딩 프로세스를 보다 단순하고 효율적으로 만드는 것이다. |
2. 백엔드(Back-end)
백엔드란 프론트엔드와 달리 뒤쪽에서 일어나는 모든 일들을 의미합니다. 사용자(User)가 블로그 웹사이트에서 포스팅을 쓰고 난 후 그 글을 발행하는 일이나 예약일을 맞추는 등의 행동을 하였을 때 백엔드 서버에서는 그 이벤트들에 반응하고, 그에 따른 응답값을 내려줍니다. 프론트에서는 벡엔드에서 준 응답값에 맞추어 다음 일을 행동합니다.

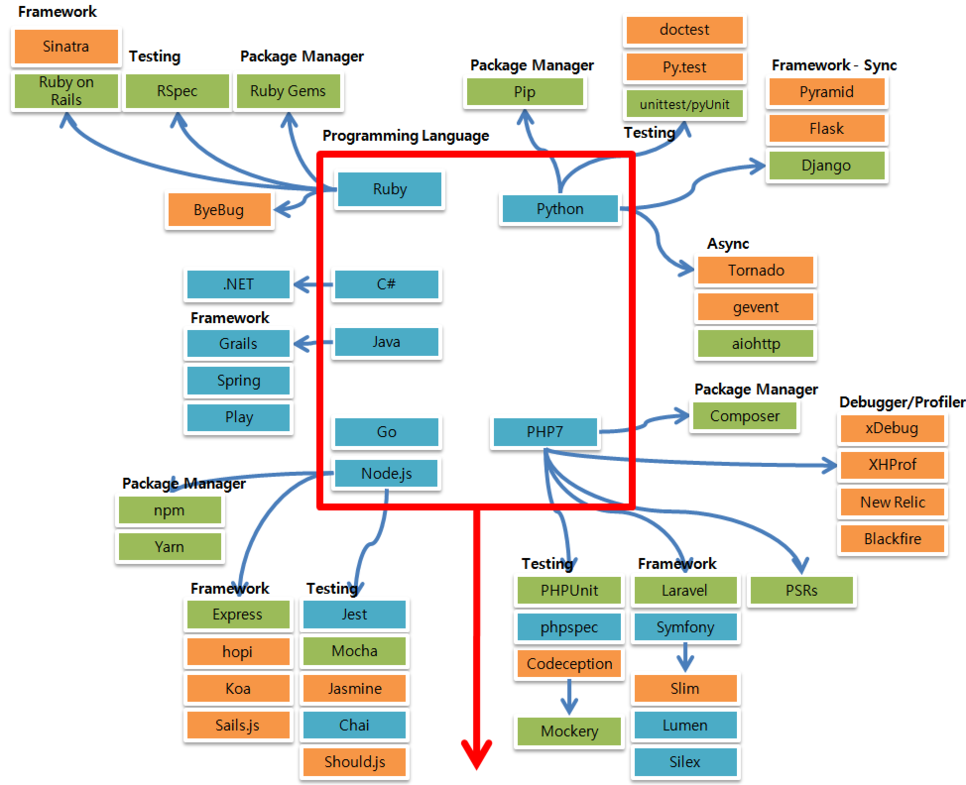
프론트엔드와 동일하게 로드맵이 너무 광범위하고 읽기가 힘들어서 제가 주로 확인하고 싶은 부분만 따로 정리해놓았습니다.
정리해놓은 파트는 프로그래밍 언어와 DB 등에 대한 내용입니다.

컴퓨터는 사람의 말을 그대로 알아듣지 못하기 때문에 컴퓨터가 알아들을 수 있는 언어로 바꿔주어야 합니다. 여기서 프로그래밍 언어는 사람이 사용하기에 쉬운 문자로 명령을 입력하면 그 명령을 기계어로 바꾸어 컴퓨터가 인식할 수 있도록 하는 도구를 말합니다.
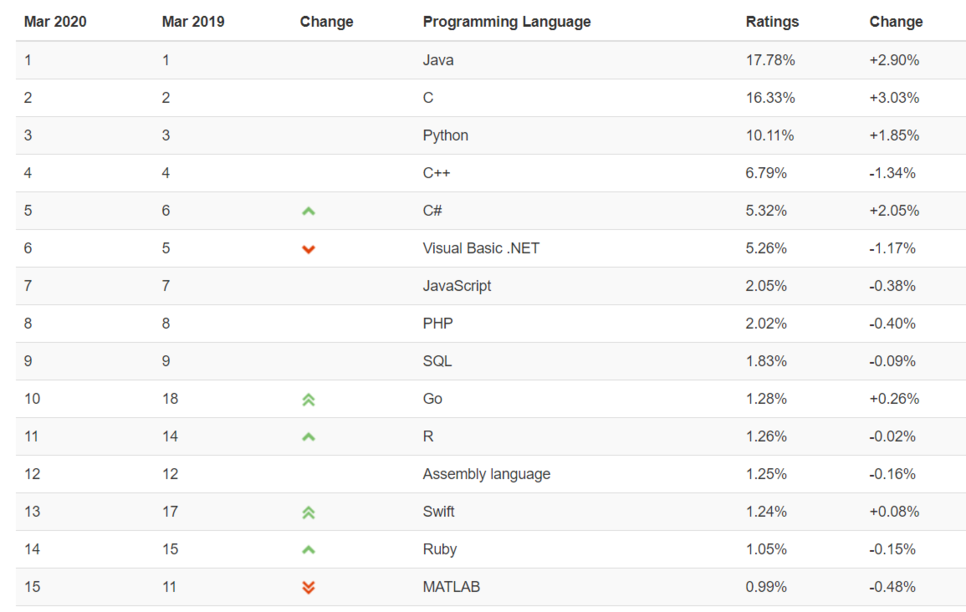
위의 순위표는 2020년에 대표적으로 많이 사용했던 프로그래밍언어를 나타내는 순위입니다. 보통 프로그래밍언어를 배우는 분들이라면 한번쯤을 보셨을 Java, C, Python을 비롯하여 C++, C#, PHP, GO, Ruby등 다양한 프로그래밍 언어를 확인할 수 있네요.

위의 로드맵은 처음에 보셨던 Back-end 로드맵을 축소하여 만들었습니다. 물론 프로그래밍 언어는 위의 로드맵에 나온 언어말고도 더 있습니다. 만약 본인이 원하는 언어가 보이지 않으시다면 직접 구글링해서 찾아주시기 바랍니다.
| Back-end (Programming Language) | Content |
| Java | Java는 객체지향 프로그래밍언어 - Spring : 자바 플랫폼을 위한 오픈 소스 애플리케이션 프레임워크로서 동적인 웹 사이트를 개발하기 위한 여러 가지 서비스를 제공하고 있다. - Grails : 아파치 그루비 프로그래밍 언어(즉, 자바 플랫폼 기반)를 이용하는 오픈 소스 웹 어플리케이션 프레임워크 - Play : 모델-뷰-컨트롤러(MVC) 아키텍처 패턴을 준수하는 오픈 소스 웹 프레임워크. 스칼라로 작성되었으며 JVM 바이트코드로 컴파일된 다른 프로그래밍 언어로부터 사용가능하다. 그 외 GWT, 자바서버페이스, 스트럿츠, Vert.x 등 웹 프레임워크가 있다. |
| Python | Python은 컴퓨터 언어의 일종으로 간결하고 생산성 높은 프로그래밍 언어. - django : 파이썬으로 작성된 오픈 소스 웹 애플리케이션 프레임워크로, 모델-뷰-컨트롤러(MVC)패턴을 따르고 있다. - Flask : 파이썬으로 작성된 마이크로 웹 프레임워크의 하나로, werzeug 툴킷과 Jinja2 텟플릿 엔진에 기반을 둔다. |
| PHP7 | PHP 원래 동적 웹 페이지를 만들기 위해 설계되었으며 이를 구현하기 위해 PHP로 작성된 코드를 HTML 소스 문서 안에 넣으면 PHP 처리 기능이 있는 웹 서버에서 해당 코드를 인식하여 작성자가 원하는 웹페이지를 생성한다. (현재 PHP 7.0.0 버전) - Laravel : 자유, 오픈소스 PHP 웹 프레임워크의 하나로, MVC 아키텍처 패턴을 따라 웹 애플리케이션을 개발하기 위해 고안되었다. 라라벨의 기능들 중 일부는 모듈 방식의 패키징 시스템이며, 전용 의존성 관리자, 관계형 데이터베이스에 접근하는 각기 다른 방법, 소프트웨어 전개와 유지보수의 도움을 주는 유틸리티, 신택틱 슈거 지향이 포함된다. - Symfony : PHP 웹 프레임워크의 하나로서 재사용 가능한 PHP 구성 요소/라이브러리들의 모임. |
| C# | C# 프로그램은 CLR(가상 실행 시스템과 통합된 클래스 라이브러리세트)를 포함한 Windows의 통합 구성요소인 .NET Framework에서 실행된다. - .NET : 마이크로소프트에서 개발한 윈도우 프로그램 개발 및 실행환경이다. - ASP.NET : 마이크로소프트사가 개발하여 판매하는 웹 애플리케이션 프레임워크 |
| Go | Go는 2009년 구글이 개발한 프로그래밍 언어이다. 가비지 컬렉션 기능이 있고, 병행성을 잘 지원하는 컴파일 언어이다. |
| Ruby | Ruby는 마츠모토 유키히로가 개발한 동적 객체 지향 스크립트 프로그래밍언어. 순수 객체 지향언어라 정수나 문자열 등을 포함한 데이터 형식 등 모든 것이 객체이다. - Ruby on Rails : 루비로 작성된 MVC 패턴을 이용하는 오픈 소스 웹 프레임워크이다. 데이터베이스를 이용한 웹 애플리케이션을 개발할 때 반복되는 코드를 대폭 줄여 개발 기간을 단축하는 것으로 인기를 끌고 있다. - Sinatra : 루비로 작성된 자유-오픈 소스 소프트웨어 웹 애플리케이션 라이브러리이자 도메인 특화 언어. |
| Node.js | Node.js는 확장성 있는 네트워크 애플리케이션 개발에 사용되는 소프트웨어 플랫폼이다. 작성 언어로는 자바스크립트를 활용하며 Non-Blocking I/O와 단일 스레드 이벤트 루프를 통한 높은 처리 선능을 갖고 있다. - Express.js : Node.js를 위한 웹 프레임워크의 하나로, MIT 허가서로 라이선스되는 자유-오픈 소스 소프트웨어로 출시되었다. |

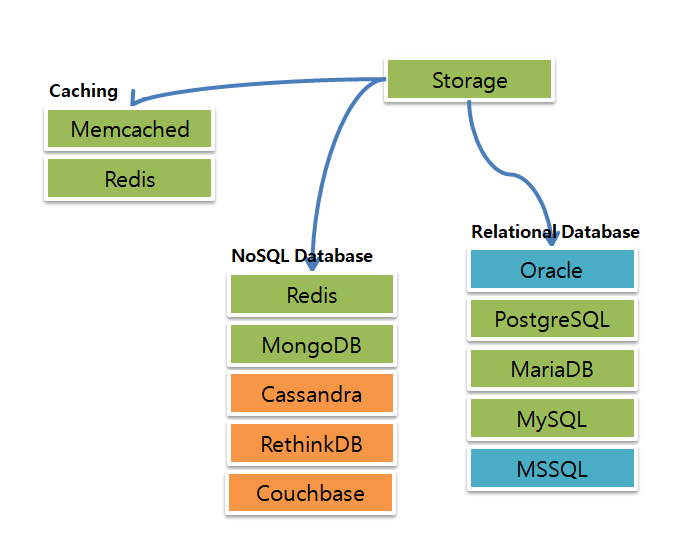
그 다음으로는 스토리지에 대해 알아보도록 합시다. Storage 안에는 이제 우리가 많이 접해본 Database가 있습니다. 그 데이터베이스에는 이제 NoSQL Database와 Relational Database가 있는데,
1) NoSQL Database : 빅 데이터 처리를 위한 비관계형 데이터베이스 관리 시스템을 말합니다. 전통적인 관계형 데이터베이스 관리 시스템과는 다르게 설계된 비관계형 DBMS로, 대규모의 데이터를 유연하게 처리할 수 있는 것이 장점입니다. NoSQL은 테이블-컬럼과 같은 스키마 없이 분산환경에서 단순 검색 및 추가 작업을 위한 키 값을 최적화하고, 지연과 처리율이 우수합니다.
NoSQL에 기반을 둔 시스템의 대표적인 예로는 카산드라, 하둡, 몽고디비가 있습니다.
| No SQL | Content |
| Redis | 레디스는 키-값 구조의 비정형 데이터를 저장하고 관리하기 위한 오픈 소스 기반의 비관계형 데이터베이스 관리 시스템이다. |
| MongoDB | 몽고DB는 크로스 플랫폼 도큐먼트 지향 데이터베이스 시스템이다. NoSQL 데이터베이스로 분류되는 몽고DB는 Json과 같은 동적 스키마형 도큐먼트들을 선호함에 따라 전통적인 테이블 기반 관계형 데이터베이스 구조의 사용을 삼킨다. 이로써 특정한 종류의 애플리케이션을 더 쉽고 더 빠르게 데이터 통합을 가능케한다. 아페로 GPL과 아파치 라이선스를 결합하여 공개된 몽고DB는 자유-오픈소스 소프트웨어이다. |
2) Relational Database
관계형 데이터베이스 : 키와 값들의 간단한 관계를 테이블화 시킨 매우 간단한 원칙의 전산정보 데이터베이스입니다. 관계형데이터베이스에서는 우리가 흔히 본 Oracle, MySQL, PostgreSQL 등이 있습니다.
3. DevOps
데브옵스는 소프트웨어의 개발과 운영의 합성어로, 소프트웨어 개발자와 정보기술 전문가 간의 소통, 협업 및 통합을 강조하는 개발 환경이나 문화를 말합니다. 데브옵스는 소프트웨어 개발조직과 운영조직간의 상호 의존적 대응이며 조직이 소프트웨어 제품과 서비스를 빠른 시간에 개발 및 배포하는 것을 목적으로 합니다.

'IT > 잡다한지식' 카테고리의 다른 글
| 웹 소켓(WebSocket) (0) | 2020.06.10 |
|---|---|
| 자료 구조 list, set, map의 차이 (0) | 2020.03.27 |
| Spring에서 사용하는 MVC패턴 (0) | 2020.03.27 |
| JDBC, MyBatis, log4j, Transaction과 오라클의 관계 (0) | 2020.03.27 |
| IT자격증 총정리 - 프로그래밍언어, DB, 네트워크 등 (4) | 2020.03.25 |




