| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- cmd명령어
- 자바스크립트forinforof차이
- 장고
- PostgreSQL
- 파이썬
- 자바스크립트수학
- 오류종류
- 장고웹
- vue환경설정
- 자바스크립트for문
- 장고웹프로젝트
- 청소년복지론
- 안드로이드
- Python
- vue프로젝트
- 스택개념
- R데이터분석
- 자바스크립트날짜
- 장고프로젝트
- javaScriptError
- forof문
- 개발
- 사례관리
- 자바스크립트날짜형식
- vue환경세팅
- 큐개념
- 자바스크립트날짜get
- sqlite
- 스택과큐의차이점
- Android
- Today
- Total
지금도 개발중
Python with Django : 파이썬 연습 Bookmark 만들기 (책 파이썬 웹 프로그래밍, 실전편 참고) 본문
저번 글에서는 파이썬 설치 및 가상환경 만드는걸 배웠습니다. 이제부터는 본격적으로 파이썬을 가지고 프로젝트를 생성해보도록 합시다. 만약 파이썬의 준비가 안되신 분들은 아래의 내용을 참고해주세요.
# 가상환경은 다 만들었다는 가정하에 프로젝트만 따로 관리할 폴더를 생성합니다.
(dJangoVenv) C:\Users\milko>mkdir django-project
# 해당 경로로 들어가고,
(dJangoVenv) C:\Users\milko>cd django-project
# 새로운 프로젝트 mySite를 생성해줍니다.
(dJangoVenv) C:\Users\milko\django-project>django-admin startproject mySite
# 프로젝트를 생성해보면 mySite라는 폴더 안에 또 mySite 폴더가 나옵니다. 같은 이름의 프로젝트는 헷갈리니
# 제일 상위에 있는 폴더명을 임의로 바꿉니다.
(dJangoVenv) C:\Users\milko\django-project>ren mySite ch99
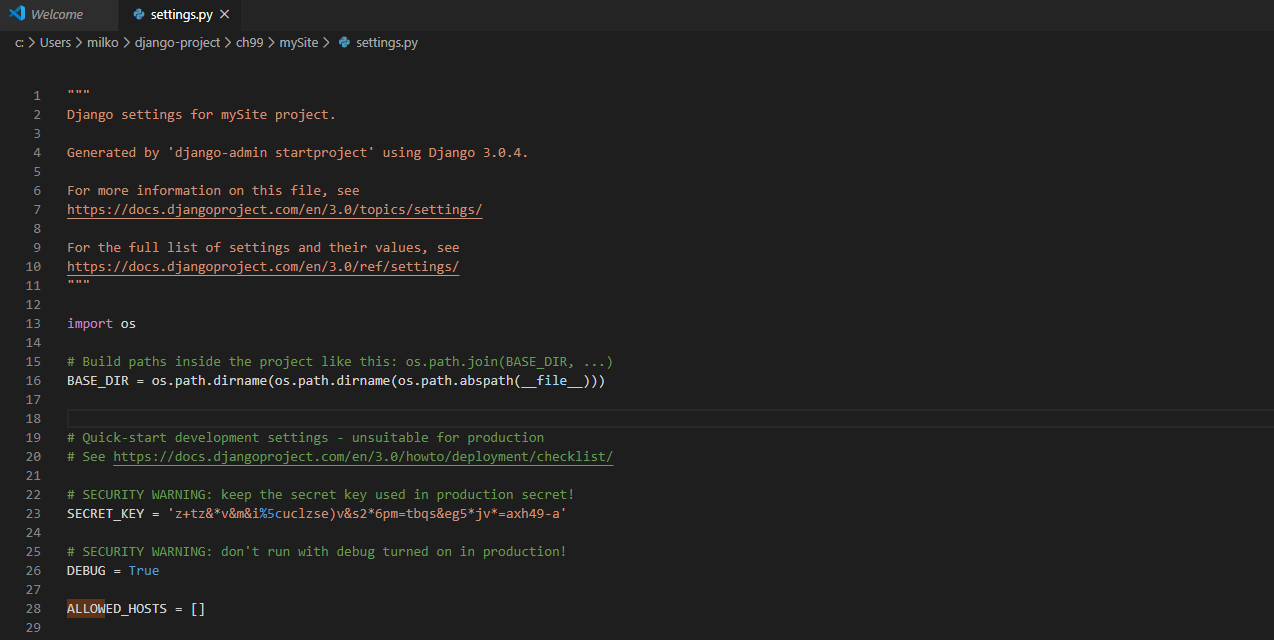
그 다음으로는 프로젝트 설정 파일을 변경합니다. 프로젝트 설정 파일은 settings.py입니다. Database, INSTALLED_APPS, TIME_ZONE 항목 등 7가지를 지정하거나 확인합니다. 저는 비주얼 스튜디오 코드로 해당 파일을 열었습니다.
# 1. ALLOWED_HOSTS 항목 지정
# SECURITY WARNING: don't run with debug turned on in production!
DEBUG = True #디버그가 true이면 개발모드, false이면 운영모드로 인식
#처음 확인했을 때 아무것도 없는 상태인데 해당에 로컬호스트와 책에 나온 ip입력
ALLOWED_HOSTS = ['192.168.56.101', 'localhost', '127.0.0.1']
# 2. 템플릿 항목을 설정
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')], # 해당 부분 수정
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
# 3. 데이터베이스 엔진 지정 - 만약 SQLite3이 아닌 Oracle이나 다른 데이터베이스로 변경하고 싶으면 해당 부분 수정.
# Database
# https://docs.djangoproject.com/en/3.0/ref/settings/#databases
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
}
}
# 4. 타임존 지정 - 한국시간으로 변경
TIME_ZONE = 'Asia/Seoul' #수정
# 5. 정적 파일 설정
# Static files (CSS, JavaScript, Images)
# https://docs.djangoproject.com/en/3.0/howto/static-files/
STATIC_URL = '/static/'
STATICFILES_DIRS = [os.path.join(BASE_DIR, 'static')] #추가
# 7. 미디어 저정
# media setting
MEDIA_URL = '/media/'
MEDIA_ROOT = os.path.join(BASE_DIR, 'media')
# 8. DB에 저장되는 시간도 한국시간과 동일하게 설정
#USE_TZ = True
USE_TZ = False
# 9.언어코드 변경
#LANGUAGE_CODE = 'en-us'
LANGUAGE_CODE = 'ko-kr'
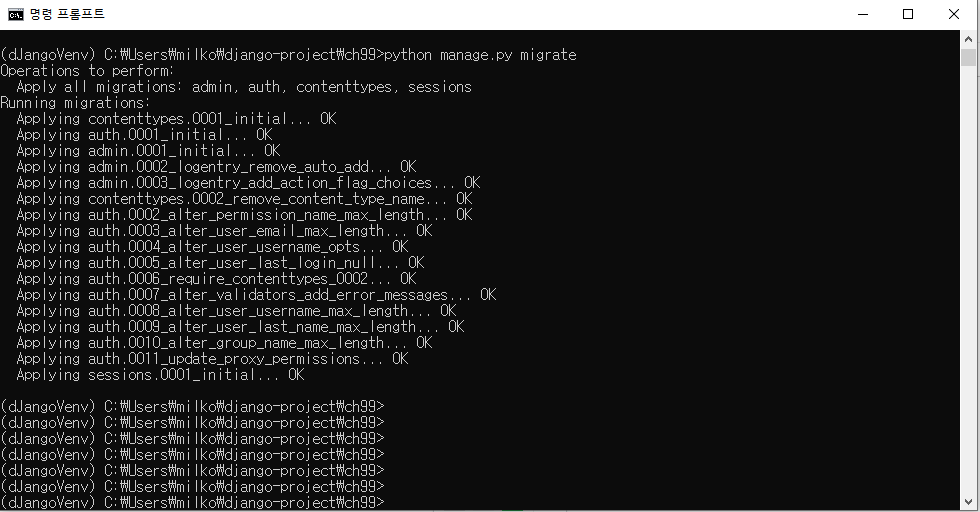
(dJangoVenv) C:\Users\milko\django-project\ch99>python manage.py migrate
다음은 기본 테이블 생성을 위하여 위의 명령을 실행합니다. migrate 명령은 데이터베이스에 변경사항이 있을 때 반영해주는 명령어입니다. 아직 데이터베이스 테이블을 만들지도 않았는데 이 명령어를 하냐면, 장곤느 모든 웹 프로젝트 개발 시 반드시 사용자와 그룹 테이블 등이 필요하다는 가정 하에 설계되어있습니다. 그래서 우리가 테이블을 만들지 않았더라도, 사용자 및 그룹 테이블 등을 만들어주기 위해 프로젝트 개발 시작 시점에 이 명령어를 실행한다고 합니다.
그 다음에는 admin 사이트에 로그인하기 위한 관리자를 만들어보도록 하겠습니다.
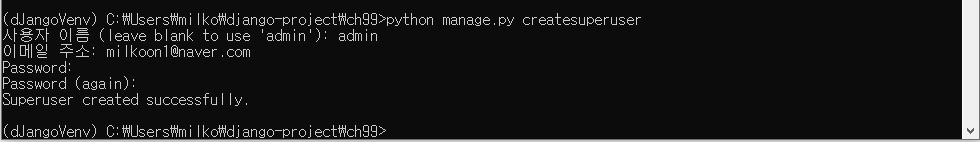
(dJangoVenv) C:\Users\milko\django-project\ch99>python manage.py createsuperuser
createsuperuser를 실행하면 위의 그림과 같이 사용자이름 / 이메일주소 / 패스워드 / 패스워드확인을 입력하라고 나옵니다.
내용을 입력하면 successfully가 뜨는걸 확인할 수 있습니다.
# 북마크앱 만드는 명령어를 실행합니다.
(dJangoVenv) C:\Users\milko\django-project\ch99>python manage.py startapp bookmark

# bookmark 앱의 설정 클래스는 apps.py 파일에 BookmarkConfig라고 정의되어있습니다.
# 프로젝트에 포함되는 애플리케이션들은 모두 설정파일에 등록하여야합니다.
# BookmarkConfig를 아까 설정할 때 들어갔던 setting.py에 등록합니다.
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'bookmark.apps.BookmarkConfg', #추가
]
1. 모델
데이터베이스에 테이블을 생성하도록 해주는 작업
# bookmark/models.py
from django.db import models
# Create your models here.
class Bookmark(models.Model):
title = models.CharField('TITLE', max_length=100, blank=True)
url = models.URLField('URL', unique=True)
def __str__(self):
return self.titlefrom django.contrib import admin
from bookmark.models import Bookmark
# Register your models here.
@admin.register(Bookmark)
class BookmarkAdmin(admin.ModelAdmin):
list_display = ('id', 'title', 'url')

(dJangoVenv) C:\Users\milko\django-project\ch99>python manage.py makemigrations
(dJangoVenv) C:\Users\milko\django-project\ch99>python manage.py migrate
# 그 외 마이그레이션 명령
# 모든 마이그레이션을 보여주고 각 마이그레이션별 적용여부
(dJangoVenv) C:\Users\milko\django-project\ch99>python manage.py showmigrations마이그레이션 데이터베이스관련 사항까지 작업을 마쳤으면, 이제 admin사이트에 접속을 시도해보겠습니다.
테스트용 웹 서버 runserver가 실행되지 않았다면 다음 명령으로 실행
(dJangoVenv) C:\Users\milko\django-project\ch99>python manage.py runserver 0.0.0.0:8000


runserver가 실행된 후, 브라우저 주소 창에 다음과 같이 입력
http://192.168.56.101:8000/admin
http://127.0.0.1:8000/admin/login/?next=/admin/
또는 http://localhost:8000/admin
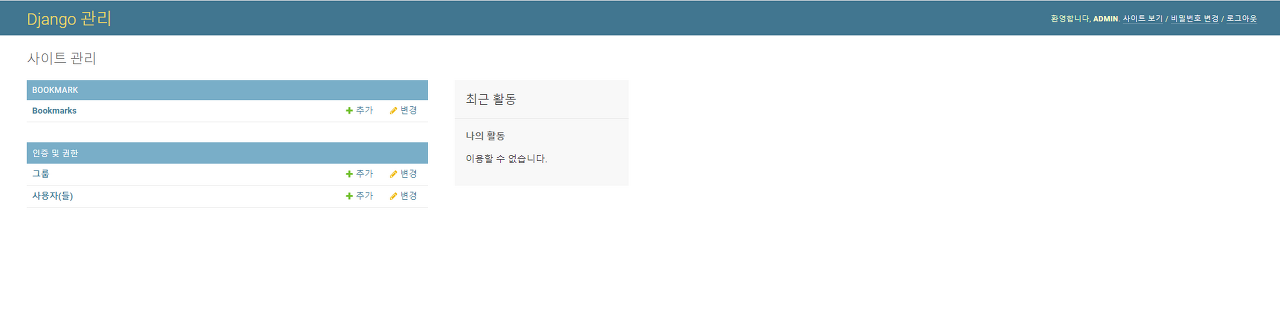
만약 그림과 같이 admin사이트가 정상적으로 나오면 성공!

아까 관리자 권한을 준 username과 password로 admin사이트에 접속을 해봅니다. 그럼 제가 새로 만들었던 Bookmark app이 보이는 것을 확인할 수 있습니다.

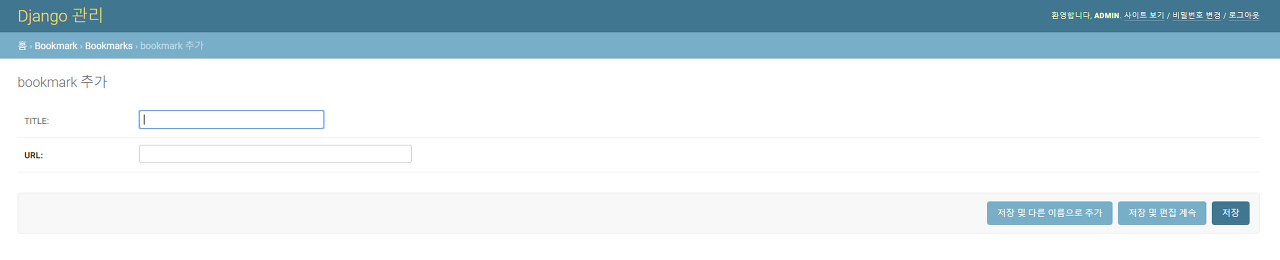
제가 만든 Bookmark 옆에 추가 버튼을 클릭해보면 title과 url 넣는 모습이 보이네요.
2. URLconf
# urls.py
from django.contrib import admin
from django.urls import path
# from bookmark.views import BookmarkLV, BookmarkDV
from django.views.generic import ListView, DetailView
from bookmark.models import Bookmark
urlpatterns = [
path('admin/', admin.site.urls),
# class-based views
# path('bookmark/', BookmarkLV.as_view(), name='index'),
# path('bookmark/<int:pk>/', BookmarkDV.as_view(), name='detail'),
path('bookmark/', ListView.as_view(model=Bookmark), name='index'),
path('bookmark/<int:pk>/', DetailView.as_view(model=Bookmark), name='detail'),
]
3. View
# views.py
from django.shortcuts import render
from django.views.generic import ListView, DetailView
from bookmark.models import Bookmark
# Create your views here.
class BookmarkLV(ListView):
model = Bookmark
class BookmarkDV(DetailView):
model = Bookmark
4. 템플릿
<!DOCTYPE html>
<html>
<head>
<title> Django Bookmark List </title>
</head>
<body>
<div id="content">
<h1>Bookmark List</h1>
<ul>
{% for bookmark in object_list %}
<li>
<a href="{% url 'detail' bookmark.id %}">{{ bookmark }}</a>
</li>
{% endfor %}
</ul>
</div>
</body>
</html><!DOCTYPE html>
<html>
<head>
<title> Django Bookmark Detail </title>
</head>
<body>
<div id="content">
<h1>{{ object.title }}</h1>
<ul>
<li>
URL : <a href="{{ object.url }}">{{ object.url }}</a>
</li>
</ul>
</div>
</body>
</html>

path('bookmark/', ListView.as_view(model=Bookmark), name='index'),
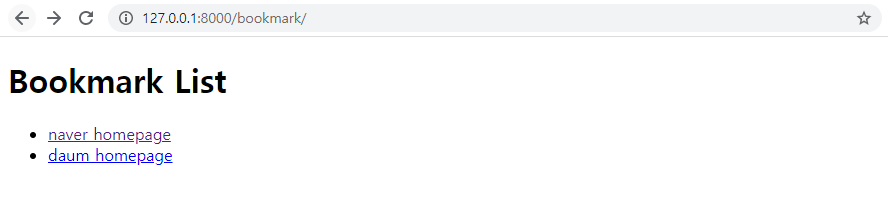
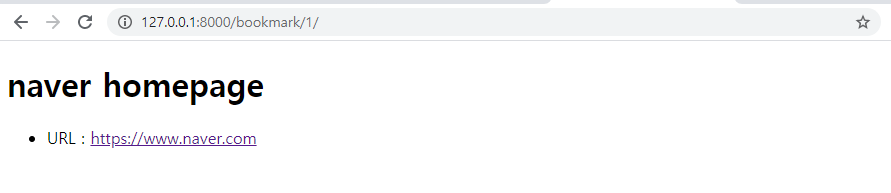
path('bookmark/<int:pk>/', DetailView.as_view(model=Bookmark), name='detail'),모든 작업이 끝나면 이제 브라우저로 들어가봅시다! 링크는 처음 urls.py에서 정한 것과 동일하게 들어가보면 된답니다.
다소 빈약해보이지만 일단 url이 잘나오는 것을 확인할 수 있었습니다!
'언어 > Python' 카테고리의 다른 글
| Python with Django : 장고 웹 프로그래밍 & PostgreSQL 사용해서 만들기(1) (1) | 2020.06.11 |
|---|---|
| Python with Django : 파이썬을 이용한 단순 웹서버 구축 (Simple Web Server) (0) | 2020.06.10 |
| Python with Django : 파이썬의 기초 숫자형 부터 응용까지 (0) | 2020.06.10 |
| Python with Django : 파이썬 연습 Blog 앱 만들기 (책 파이썬 웹 프로그래밍, 실전편 참고) (0) | 2020.03.31 |
| Python with Django : 파이썬 설치 및 가상환경 만들기 (0) | 2020.03.16 |




